Enlaces y Recursos
Está es una guía rápida y básica sobre HTML y CSS, para novatos y no programadores.
Si quieres dominar los estándares de la web, te sugiero que revises mis cursos donde aprenderás a detalle y con mucha profundida todo lo que hay que saber sobre el maravilloso mundo del desarrollo web.

En esta sección encontrarán todos los enlaces y recursos que vayamos viendo a lo largo de las clases:
- Presentación Hablemos de Programación.
- Lista de Cursos Básicos de la Web en YouTube.
- Code Sandbox, editor de código en línea.
- HTML Reference.
- CSS Reference.
Atajos del Editor
| Atajo | Mac | Windows / Linux |
|---|---|---|
| Aumentar tamaño de letra | cmd + + | crtl + + |
| Reducir tamaño de letra | cmd + - | crtl + - |
| Tamaño de letra al 100% | cmd + 0 | crtl + 0 |
| Ajuste de texto | opt + z | alt + z |
| Bloque de comentarios | shift + opt + a | shift + alt + a |
| Duplicar línea(s) | shift + opt + ↓/↑ | shift + alt + ↓/↑ |
| Mover línea(s) | opt + ↓/↑ | alt + ↓/↑ |
| Salvar documento | cmd + s | ctrl + s |
| Recargar el navegador | cmd + r | ctrl + r |
| Estructura básica HTML | ! + ↵ | ! + ↵ |
| Párrafo lorem ipsum | lorem + ↵ | lorem + ↵ |
Comentarios
Los comentarios son textos que son ignorados por el navegador. No se visualizarán. Sirven a los programadores para dejar notas en el código.
Comentarios en HTML
<!-- Esto es un comentario html por lo cual no se verá -->
<!--
Esto es
otro comentario html,
en varías
líneas de
código
-->Comentarios en CSS
/* Esto es un comentario css por lo cual no se verá *;
/*
Esto es otro
comentario css,
en varías
líneas de código
*/Comentarios en JS
/* Esto es un comentario js por lo cual no se verá *;
/*
Esto es otro
comentario js,
en varías
líneas de código
*/Nomenclatura de archivos
- Los nombres de archivos y carpetas:
- Se escriben en minúsculas.
- No pueden llevar espacios en blanco.
- No pueden llevar caracteres especiales, como acentos, tildes, diagonales, comas, puntos, diéresis, etc.
- Si los nombres tienen más de una palabra se separan con el guión medio,
por ejemplo: hola-mundo.html
- El documento principal de un sitio web se le da el nombre de index.html
- La hoja de estilos principal de un sitio web se le da el nombre de styles.css
- El código de programación principal de un sitio web se le da el nombre de main.js
- Para cada tipo de archivo crea una carpeta donde puedas almacenarlos, por ejemplo:
- Una carpeta css para las hojas de estilos
- Una carpeta js para los archivos de programación.
- Una carpeta img para las imágenes del sitio.
- Sólo los archivos html pueden ir en la raíz de la carpeta del proyecto.
¿Qué es HTML?
Significa Hyper Text Markup Language, Lenguaje de Marcado de Hiper Texto.
HTML es un lenguaje de marcado de etiquetas que define el contenido de la web.
Una etiqueta es cada elemento del documento y las vamos a reconocer por que están entre picoparéntesis (<>).
<etiqueta>Contenido de la etiqueta</etiqueta>
<p>Hola Mundo</p>Las etiquetas van a tener atributos, estos describen alguna característica de las etiqueta.
La sintaxis de los atributos es la siguiente:
<etiqueta atributo="valor">Contenido de la etiqueta</etiqueta>
<html lang="es"></html>Hay dos tipos de etiquetas:
-
Las que abren y cierran en etiquetas diferentes:
<head></head> <body></body> -
Las que se autocierran:
<meta charset="UTF-8" /> <img src="" alt="" />
Estructura básica
La estructura básica de un documento HTML es:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body></body>
</html><!DOCTYPE html>
Especifica el tipo de documento y define que está bajo el estándar de HTML5.
<html lang="en"></html>
La etiqueta html representa el nodo principal del documento, y tiene el atributo lang, que nos indica el idioma en el que el contenido del documento estará escrito.
Por ejemplo: en, es, jp, de, fr, pt, etc.
Si quieres ser más específico en la declaración del idioma, en el que redactas tu documento, puedes agregar el dominio del país al valor del atributo lang.
Por ejemplo es-MX, es-CO, es-CL, es-AR, en-US, en-UK, en-AU, en-CA, etc.
El documento HTML consta de 2 partes:
- Cabeza ( head ) y
- Cuerpo ( body ).
<head></head>
En la cabeza, vamos a tener etiquetas que establecen ciertas configuraciones al documento, como el idioma, el juego de carcactéres, el viewport, favicon, hojas de estilos, etc.
Adicionalmente definimos la meta información del documento, estos meta datos les sirven a los algoritmos de internet para dar información del contenido del documento a los motores de búsqueda como el título y la meta descripción.
<body></body>
En el cuerpo, irá todo el contenido textual y multimedia que queremos mostrar en el documento (todo lo que el usuario verá en el navegador).
<meta charset="UTF-8" />
El charset define el juego de caracteres que usará el documento, UTF-8 es la codificación universal para soportar caracteres ajenos al inglés.
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
La meta etiqueta viewport define como se visualizará el contenido en cualquier dispositivo, sea móvil, tableta, computadora de escritorio. Esta etiqueta es fundamental cuando hacemos diseño responsivo.
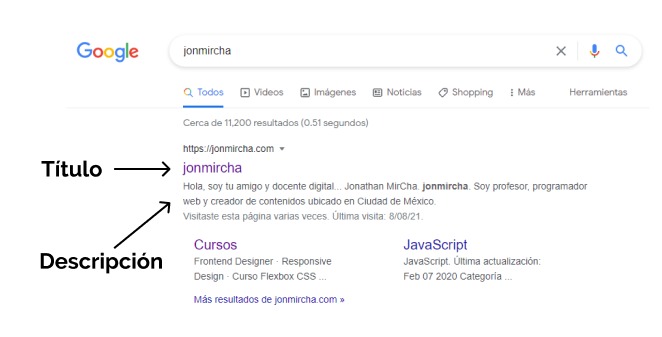
<title>Título del documento</title>
La etiqueta title representa el título de nuestro documento, éste se ve en la pestaña del navegador, también es el texto que se ve en los resultados de motores de búsqueda, el título no debe exceder los 65 carácteres.
Plantilla inicial
Adicionalmente a la estructura básica que nos da el editor de código agregaremos 4 etiquetas más:
<meta name="description" content="Descripción del documento." />
La meta etiqueta description, es una breve descripción del contenido que se encontrará en el documento, también aparece en los resultados de los motores de búsqueda, debajo del enlace del resultado, no debe exceder los 165 caracteres.

<link rel="icon" href="img/favicon.png" />
Un favicon es la imagen que se ve al lado del título de nuestro HTML en la pestaña del navegador, tiene que ser una imagen de dimensiones cuadradas y en formato .png ![]()
<link rel="stylesheet" href="css/styles.css" />
La etiqueta link nos permite enlazar la hoja de estilos CSS al documento HTML.
<script src="js/main.js"></script>
La etiqueta script nos permite enlazar un archivo de programación JS al documento HTML, esta etiqueta se coloca al final del documento, antes del cierre del cuerpo (</body>).
Entonces agregando estas 4 etiquetas la estructura básica quedaría así:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Título del documento</title>
<meta name="description" content="Descripción del documento." />
<link rel="icon" href="img/favicon.png" />
<link rel="stylesheet" href="css/styles.css" />
</head>
<body>
<script src="js/main.js"></script>
</body>
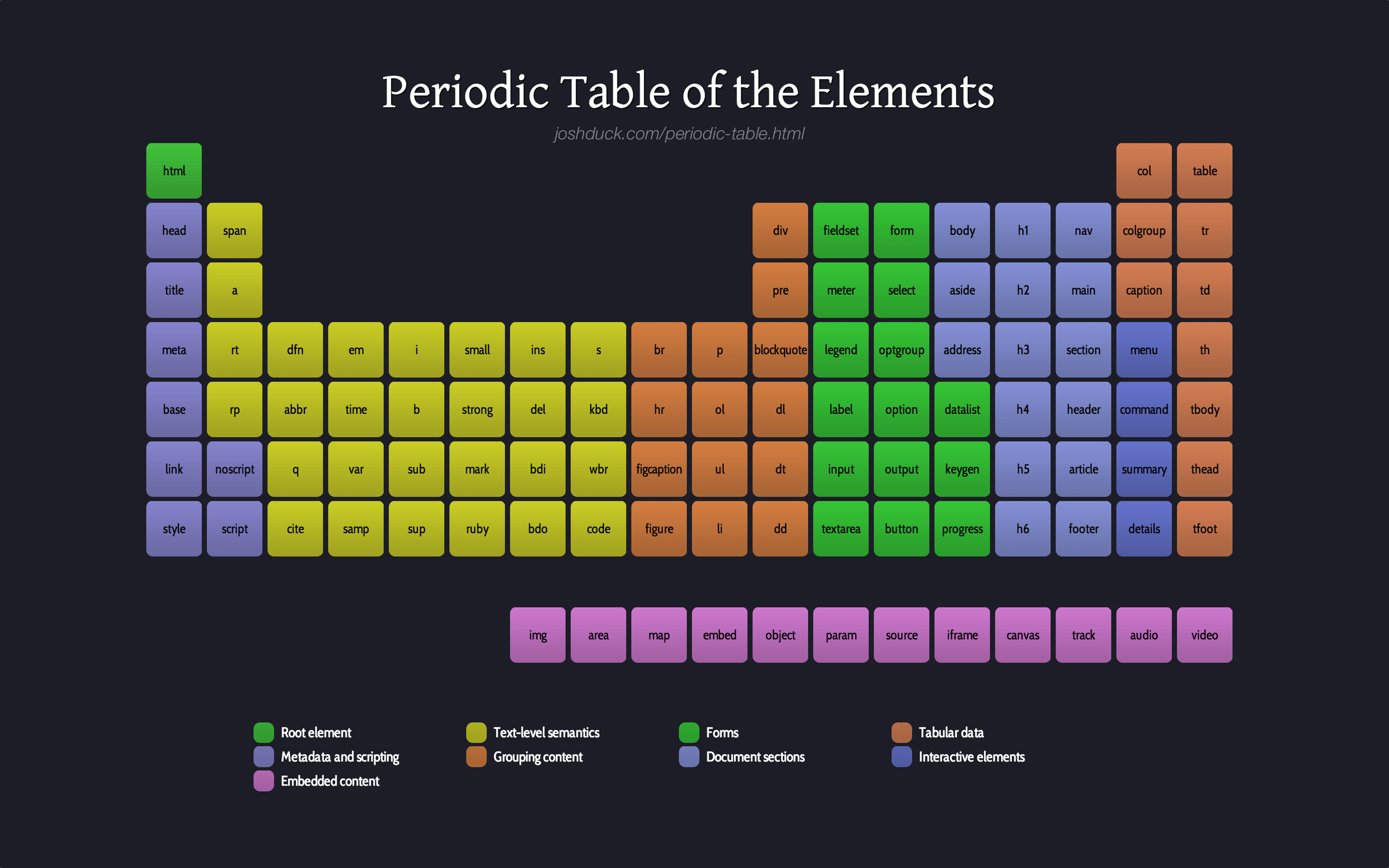
</html>Etiquetas HTML

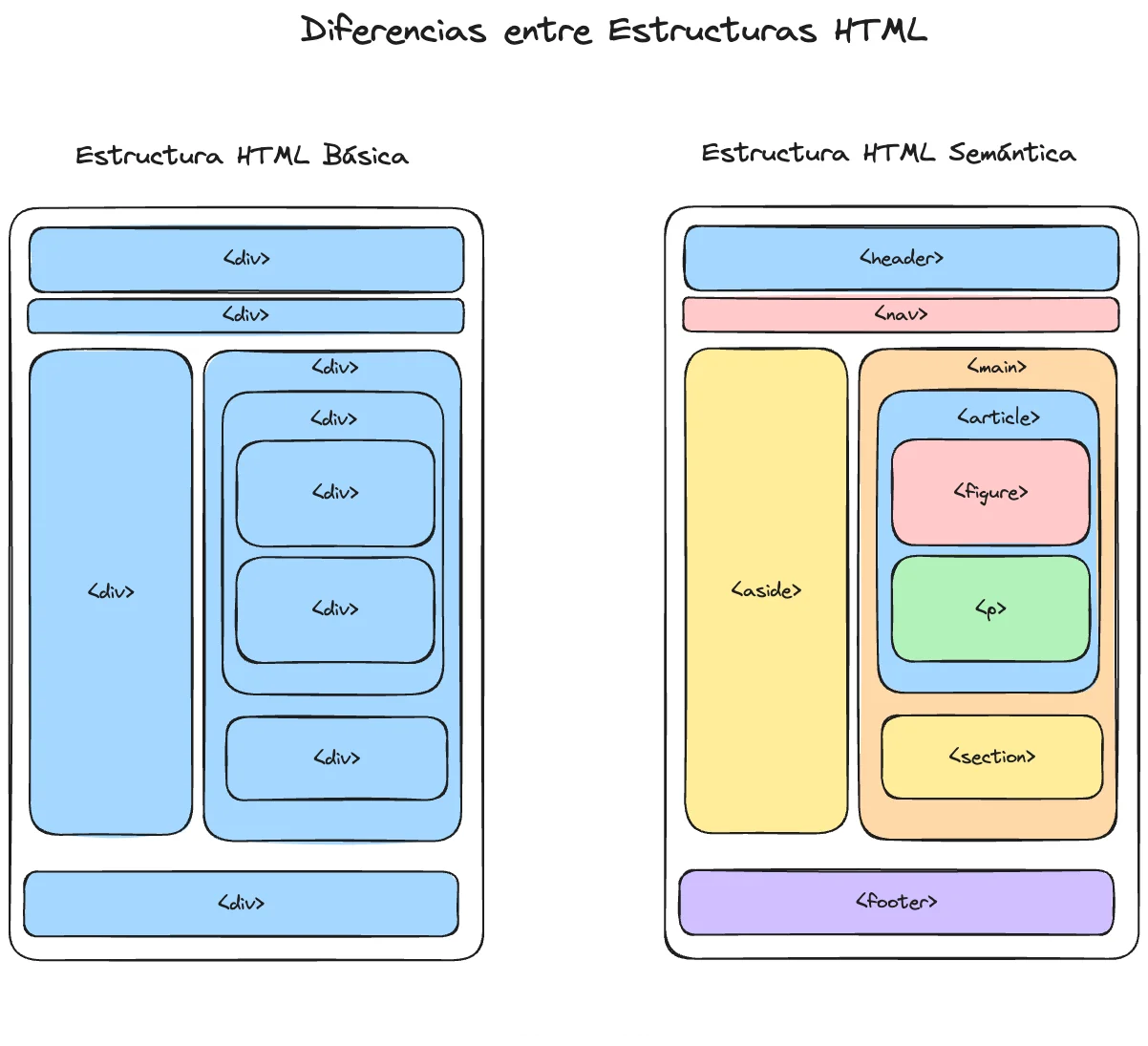
Etiquetas Estructurales
Definen la estructura y semántica de las partes que conforman la interfaz del documento html, es decir, proporcionan orden, sentido y significado a cada una de las áreas de contenido.
Algunas de estas etiquetas son:
- div: Es una etiqueta contenedora de bloque que no tiene semántica.
- header: Representa la cabecera del sitio o de una sección.
- nav: Representa una navegación.
- main: Define la sección de contenido principal, se recomienda que sólo exista uno por documento.
- aside: Representa una sección de contenido complementario o secundario.
- article: Representa una sección autocontenida (que por sí sola se explica o se entiende).
- section: Representa una sección de contenido genérico.
- footer: Pié de página del sitio o de una sección.

<div>Esto es una div</div>
<header>Esto es un header</header>
<nav>Esto es un nav</nav>
<main>Esto es un main</main>
<aside>Esto es un aside</aside>
<article>Esto es un article</article>
<section>Esto es una section</section>
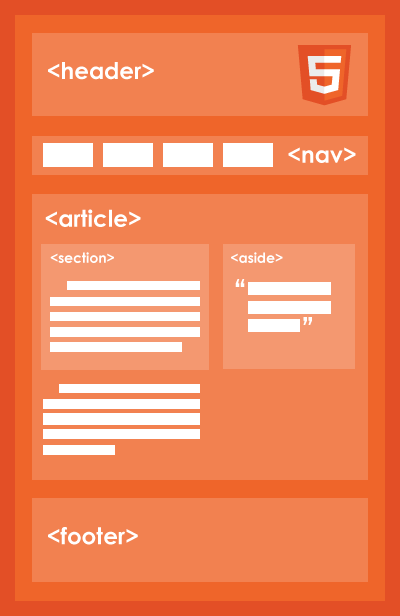
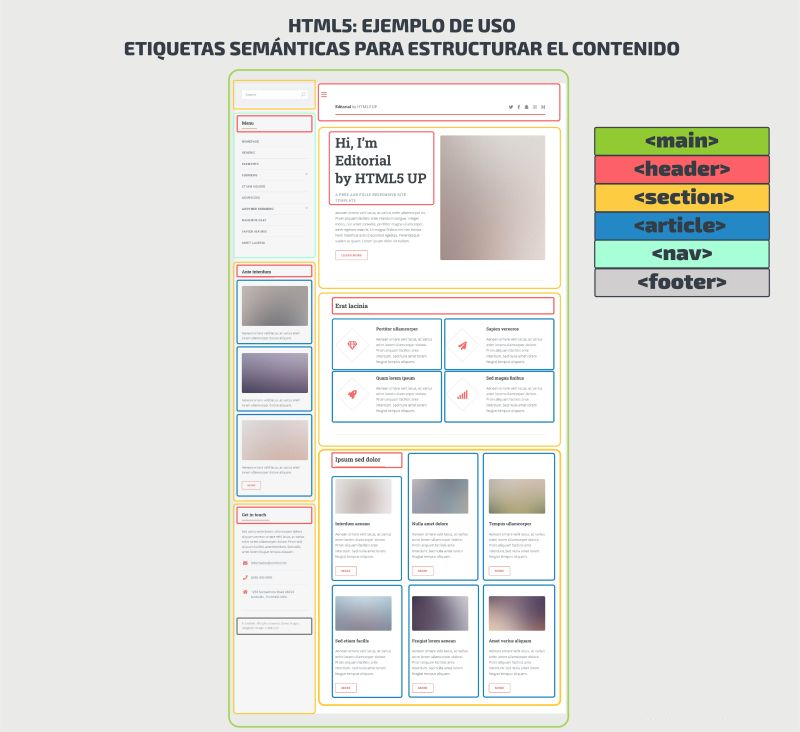
<footer>Esto es un footer</footer>Diferencia entre código no semántico y semántico:

Ejemplo de uso de etiquetas semánticas para estructurar el contenido.

Etiquetas de Texto
Son etiquetas que nos van a permitir visualizar y dar formato a los textos de nuestro documento:
- p: define un párrafo.
- b: define texto en negritas.
- i: define texto en itálicas.
- u: define texto subrayado.
- small: define letras pequeñas.
- sub: define un subíndice.
- sup: define un superíndice.
- blockquote: define una cita textual.
- cite: define la referencia de una cita textual.
- span: define un bloque de texto en línea, no tiene carga semántica.
- br: define un salto de línea ( dibuja un enter ).
- hr: define un salto semántico de contenido ( dibuja una línea horizontal ).
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ea minus iusto hic
aperiam ratione, reiciendis, repellat sunt voluptatum deleniti inventore
obcaecati, eaque ad! Quae excepturi sit unde, culpa exercitationem nostrum?
</p>
<p>
Todo este bloque de texto es un párrafo. <b>Este texto esta en negritas</b>.
<i>Este texto esta en itálicas</i>. <u>Este texto esta subrayado</u>.
<small>Este texto esta en letras pequeñas.</small>
</p>
<p>
La fórmula de agua es <b><i>H<sub>2</sub>O</i></b> .
</p>
<p>
La fórmula de la relatividad introducida por <i>Einstein</i> es
<b
><i>E=mc<sup>2</sup></i></b
>.
</p>
<hr />
<blockquote>
"No hay necesidad de perturbar el alma por cosas que no puedes controlar".
<br />
<cite>Marco Aurelio</cite>
</blockquote>
<hr />
<p>
Esto es un <span>bloque génerico de texto en línea</span>, que esta dentro de
un párrafo que tiene más texto.
</p>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. <br />
Aspernatur, aliquam. <br /><br />Eveniet beatae, ullam repellendus molestias,
et doloremque id dolorem omnis necessitatibus distinctio maxime magnam
perferendis quasi placeat rem harum provident.
</p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ea minus iusto hic aperiam ratione, reiciendis, repellat sunt voluptatum deleniti inventore obcaecati, eaque ad! Quae excepturi sit unde, culpa exercitationem nostrum?
Todo este bloque de texto es un párrafo. Este texto esta en negritas. Este texto esta en itálicas. Este texto esta subrayado. Este texto esta en letras pequeñas.
La fórmula de agua es H2O.
La fórmula de la relatividad introducida por Einstein es E=mc2.
"No hay necesidad de perturbar el alma por cosas que no puedes controlar".
Marco Aurelio
Esto es un bloque génerico de texto en línea, que esta dentro de un párrafo que tiene más texto.
Lorem ipsum dolor sit amet consectetur, adipisicing elit.
Aspernatur, aliquam.
Eveniet beatae, ullam repellendus molestias,
et doloremque id dolorem omnis necessitatibus distinctio maxime magnam
perferendis quasi placeat rem harum provident.
Encabezados
Se utilizan para definir encabezados (títulos) de texto. El número indica la jerarquía, siendo h1 el título principal y h6 el de menor importancia.
Se recomienda que sólo exista un h1 (título principal) por documento como una buena práctica de SEO (Search Engine Optimization).
Puedes tener tantos h2, h3, h4, h5 y h6 como requiera la jerarquía textual de tu contenido.
<h1>Encabezado 1</h1>
<h2>Encabezado 2</h2>
<h3>Encabezado 3</h3>
<h4>Encabezado 4</h4>
<h5>Encabezado 5</h5>
<h6>Encabezado 6</h6>Encabezado 1
Encabezado 2
Encabezado 3
Encabezado 4
Encabezado 5
Encabezado 6
Imágenes
La etiqueta img nos permite incrustar imágenes en nuestro documento html.
En el atributo src se define la ruta donde se encuentra la imagen.
En el atributo alt se define un texto alternativo para la imagen, este texto no se visualiza, pero es importante agregarlo por temas de accesibilidad (este texto lo leerán los screen readers de una persona con discapacidad visual).
Formatos de imágenes aceptados en la web:
- jpg / jpeg
- png
- gif
- svg
- webp
Recuerda siempre optimizar tus imágenes para que tengan un tamaño y calidad adecuado para la web, estos sitios te pueden ayudar a comprimir y redimensionar tus imágenes:
<img src="img/html-for-babies.jpg" alt="HTML para bebés" />
<img src="img/kenai.png" alt="Kenai" />
<img src="img/this-is-fine.gif" alt="This is Fine" />
<img src="img/html5.svg" alt="HTML5" />
<img src="img/wolf-chamanic.webp" alt="Chamanic Wolf" />



Enlaces
Nos permiten enlazar documentos HTML entre sí, secciónes internas del propio documento o vincular hacia sitios y aplicaciones externas.
En el atributo href colocamos la url del enlace que queremos vincular.
El atributo target con el valor _blank permite abrir el enlace en una nueva pestaña, esto es muy útil cuando tenemos enlaces hacia sitios externos y redes sociales.
<a href="cursos.html">Ir a la página Cursos</a>
<a href="https://youtube.com/jonmircha" target="_blank">Canal de YouTube</a>
<a href="#top">Regresar al Temario</a>
<a href="mailto:jonmircha@gmail.com">jonmircha@gmail.com</a>
<a href="https://jonmircha.com/html" target="_blank">
<img src="img/category/html5.svg" alt="HTML5" />
</a>Listas
En HTML principalmente tenemos 2 tipos de listas:
- Ordenadas ( ol - order list ): Los elementos están numerados.
- Desordenadas ( ul - unorder list ): Los elementos están listados con viñetas.
Los elementos de ambas listas se llaman list items ( li ).
El atributo type permita cambiar la numeración o el estilo de la viñeta del list item.
El atributo reversed permite invertir el orden de los elementos de una lista ordenada.
El atributo start permite cambiar el valor inicial de los elementos de una lista ordenada.
<ol>
<li>Primavera</li>
<li>Verano</li>
<li>Otoño</li>
<li>Invierno</li>
</ol>
<ol type="i">
<li>Primavera</li>
<li>Verano</li>
<li>Otoño</li>
<li>Invierno</li>
</ol>
<ol reversed>
<li>Primavera</li>
<li>Verano</li>
<li>Otoño</li>
<li>Invierno</li>
</ol>
<ol start="100">
<li>Primavera</li>
<li>Verano</li>
<li>Otoño</li>
<li>Invierno</li>
</ol>
<ul>
<li>Primavera</li>
<li>Verano</li>
<li>Otoño</li>
<li>Invierno</li>
</ul>
<ul type="circle">
<li>Primavera</li>
<li>Verano</li>
<li>Otoño</li>
<li>Invierno</li>
</ul>
<ul type="square">
<li>Primavera</li>
<li>Verano</li>
<li>Otoño</li>
<li>Invierno</li>
</ul>- Primavera
- Verano
- Otoño
- Invierno
- Primavera
- Verano
- Otoño
- Invierno
- Primavera
- Verano
- Otoño
- Invierno
- Primavera
- Verano
- Otoño
- Invierno
- Primavera
- Verano
- Otoño
- Invierno
- Primavera
- Verano
- Otoño
- Invierno
- Primavera
- Verano
- Otoño
- Invierno
Detalles
Un detalle es un bloque de contenido que puede alternar su visualización a manera de acordeón.
La etiqueta details, es el contenedor del acordeón completo.
La etiqueta summary, es el resumen que siempre se verá del acordeón.
El contenido restante que este dentro del details, se mantendrá oculto hasta que el usuario de clic al summary.
El atributo open hace que el contenido del detalle permanezca visible cuando el documento carga.
<details>
<summary>Resumen del Detalle</summary>
<div>
<p>Contenido oculto del detalle</p>
<img src="img/this-is-fine.gif" alt="This is Fine" />
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Aliquam, quasi
quo! Autem, mollitia voluptate necessitatibus optio quam, nisi dolorum
ducimus magni unde illum perspiciatis soluta ipsa vitae fuga inventore
reprehenderit!
</p>
</div>
</details>
<details open>
<summary>Resumen del Detalle</summary>
<div>
<p>
Este detalle tiene el atributo <b><i>open</i></b
>, por lo que comienza abierto al cargar el documento.
</p>
<img src="img/this-is-fine.gif" alt="This is Fine" />
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Aliquam, quasi
quo! Autem, mollitia voluptate necessitatibus optio quam, nisi dolorum
ducimus magni unde illum perspiciatis soluta ipsa vitae fuga inventore
reprehenderit!
</p>
</div>
</details>Resumen del Detalle
Contenido oculto del detalle

Lorem ipsum dolor, sit amet consectetur adipisicing elit. Aliquam, quasi quo! Autem, mollitia voluptate necessitatibus optio quam, nisi dolorum ducimus magni unde illum perspiciatis soluta ipsa vitae fuga inventore reprehenderit!
Resumen del Detalle
Este detalle tiene el atributo open, por lo que comienza abierto al cargar el documento.

Lorem ipsum dolor, sit amet consectetur adipisicing elit. Aliquam, quasi quo! Autem, mollitia voluptate necessitatibus optio quam, nisi dolorum ducimus magni unde illum perspiciatis soluta ipsa vitae fuga inventore reprehenderit!
Tablas
Las tablas nos permiten tabular datos, las etiquetas para dibujar una tabla son:
- table: Define la tabla en sí misma.
- tr: Define las filas ( table row ) de la tabla.
- td: Define las celdas ( table data ) dentro de las filas, lo que a su vez formará las columnas.
- th: Define las celdas de cabecera ( table header ) dentro de la primer fila de la tabla, suele ser la fila de títulos de nuestra tabla.
<table border="1">
<tr>
<th>Ciudad</th>
<th>País</th>
<th>Continente</th>
</tr>
<tr>
<td>Ciudad de México</td>
<td>México</td>
<td>América</td>
</tr>
<tr>
<td>Tokyo</td>
<td>Japón</td>
<td>Asia</td>
</tr>
<tr>
<td>Reikiavik</td>
<td>Islandia</td>
<td>Europa</td>
</tr>
</table>| Ciudad | País | Continente |
|---|---|---|
| Ciudad de México | México | América |
| Tokyo | Japón | Asia |
| Reikiavik | Islandia | Europa |
Audio y Video
La etiqueta audio y video nos permite incrustar elementos multimedia en formato mp3 y mp4 en nuestro documento html.
En el atributo src se define la ruta donde se encuentra el archivo multimedia.
El atributo controls permite visualizar los controles de reproducción del elemento multimedia.
El atributo preload permite que se precargue el elemento multimedia, cuando se cargue el documento html en el navegador.
El atributo poster define una imagen previa que se visualizara antes de reproducir el video.
<audio src="assets/feels-patrick-patrikios.mp3" controls preload></audio>
<video
src="assets/kenai.mp4"
poster="img/puesta-de-sol.jpg"
controls
preload
></video>Iframe
Permite cargar contenido externo que se encuentre en otro sitio o plataforma, por ejemplo un video de YouTube, un mapa de Google, Documentos PDFs, etc.
<iframe width="100%" height="600px" src="media/emmet-cheat-sheet.pdf"></iframe>Bloques de Código
Las etiquetas code y pre en HTML se utilizan para representar código y bloques de código de manera especial.
La etiqueta code se utiliza para resaltar fragmentos de código dentro de texto normal, mientras que pre se utiliza para mostrar bloques completos de código o texto con formato predefinido.
Ambas etiquetas son útiles para mostrar código de una manera legible y respetando el formato original.
<p>
El siguiente fragmento de código muestra cómo imprimir "Hola, mundo!" en
Python:
<code>print("Hola, mundo!")</code>
</p>
<pre>
function saludar () {
console.log("¡Hola, mundo!");
}
saludar();
</pre>
El siguiente fragmento de código muestra cómo imprimir "Hola, mundo!" en Python:
print("Hola, mundo!")
function saludar () {
console.log("¡Hola, mundo!");
}
saludar();
Si quieres darle una mejor presentación a tus bloques de código como los que se muestran en este artículo puedes usar librerías como Prism o Highlight.js.
¿Qué es CSS?
Significa Cascading Style Sheet, Hojas de Estilo en Cascada.
CSS es un lenguaje de definición de estilos que provee diseño y presentación a la web.
Una hoja de estilos se invoca con la etiqueta link:
<link rel="stylesheet" href="css/styles.css" />Sintaxis CSS
El código CSS se escribe en reglas de estilos, una regla se compone de 2 partes:
- El selector al que se aplica la regla y,
- El bloque de declaraciones de estilos.
selector {
propiedad: valor;
otra-propiedad: otro-valor;
}Por ejemplo:
body {
font-family: sans-serif;
font-size: 1rem;
background-color: black;
color: white;
}Colores
En HTML y CSS, puedes especificar colores de varias formas:
- Nombres de colores: HTML tiene una lista predefinida de nombres de colores que puedes utilizar directamente. Por ejemplo, puedes usar red, blue, green, yellow, entre otros.
h1 {
color: white;
color: red;
color: green;
color: blue;
color: chocolate;
color: aliceblue;
color: rosybrown;
color: black;
}- Valores hexadecimales: Puedes especificar un color utilizando su código hexadecimal. Un código hexadecimal comienza con el símbolo #, seguido de seis dígitos que representan la intensidad de los colores rojo, verde y azul (en ese orden), cada uno en un rango del 00 al FF.
h1 {
color: #ffffff;
color: #ff0000;
color: #00ff00;
color: #0000ff;
color: #ff5423;
color: #ff6600;
color: #f60;
color: #000000;
}- Valores RGB: Puedes definir un color utilizando su valor RGB (Red, Green, Blue) especificando la intensidad de cada componente en una escala de 0 a 255.
h1 {
color: rgb(255, 255, 255);
color: rgb(255, 0, 0);
color: rgb(0, 255, 0);
color: rgb(0, 0, 255);
color: rgb(255, 84, 35);
color: rgb(255, 102, 0);
color: rgb(0, 0, 0);
}- Valores RGBA: Similar a RGB, pero con un cuarto valor que representa la opacidad del color (Alpha).
h1 {
color: rgba(255, 255, 255, 1);
color: rgba(255, 0, 0, 0.8);
color: rgba(0, 255, 0, 0.6);
color: rgba(0, 0, 255, 0.4);
color: rgba(255, 84, 35, 0.2);
color: rgba(255, 102, 0, 0.5);
color: rgba(0, 0, 0, 0.3);
}- Valores HSL y HSLA: HSL significa Hue (matiz), Saturation (saturación) y Lightness (luminosidad). HSLA es similar a HSL pero con un cuarto valor para la opacidad.
h1 {
color: hsl(0, 0%, 100%);
color: hsl(0, 100%, 50%);
color: hsl(120, 100%, 50%);
color: hsl(240, 100%, 50%);
color: hsl(17, 100%, 60%);
color: hsl(30, 100%, 50%);
color: hsl(30, 100%, 50%);
color: hsl(0, 0%, 0%);
color: hsl(0, 0%, 100%);
color: hsla(0, 100%, 50%, 0.8);
color: hsla(120, 100%, 50%, 0.6);
color: hsla(240, 100%, 50%, 0.4);
color: hsla(17, 100%, 60%, 0.2);
color: hsla(30, 100%, 50%, 0.5);
color: hsla(30, 100%, 50%, 0.75);
color: hsla(0, 0%, 0%, 0.3);
}Unidades de Medida
En CSS tenemos dos tipos de unidades de medida:
- Absolutas y
- Relativas
Medidas Absolutas
Su valor no cambia, son unidades del mundo real. Por ejemplo: pc, cm, mm, in, Q, pt, px.
Las unidades absolutas más usadas en CSS son los puntos y los pixeles:
- 1pt = 1/72in.
- 1px = 1/96in.
Medidas Relativas
Su valor es relativo a un contexto. Algunas medidas son:
- Porcentajes ( % ): Su valor es relativo al tamaño de su contenedor. Los valores van de 0 a 100.
- Unidades del Viewport ( vw, vh ): Su valor es relativo al tamaño de la pantalla. Los valores van de 0 a 100.
- EM ( em ): Su valor hace referencia al tamaño de fuente ( font-size ) del contenedor padre. Sí el contendor padre tiene un valor de 16px, entonces esa será la equivalencia de 1em. 16px = 1em.
- Root EM ( rem ): Su valor hace referencia al tamaño de fuente ( font-size ) de la etiqueta html. Sí html tiene un valor de 16px, entonces esa será la equivalencia de 1rem. 16px = 1rem.
Tamaños
Las propiedades de tamaño en CSS son:
- width (ancho): Esta propiedad establece el ancho de un elemento.
- height (alto): Esta propiedad establece la altura de un elemento.
- max-width (ancho máximo): Esta propiedad establece el ancho máximo que puede tener un elemento. Es útil para evitar que un elemento se vuelva demasiado ancho en pantallas grandes.
- min-width (ancho mínimo): Esta propiedad establece el ancho mínimo que puede tener un elemento. Es útil para garantizar que un elemento tenga un ancho mínimo en pantallas pequeñas.
- max-height (alto máximo): Esta propiedad establece la altura máxima que puede tener un elemento. Es similar a max-width, pero para la altura en lugar del ancho.
- min-height (alto mínimo): Esta propiedad establece la altura mínima que puede tener un elemento. Es similar a min-width, pero para la altura en lugar del ancho.
A todas estas propiedades se les puede especificar su valor en diferentes unidades como píxeles (px), porcentajes (%), em, rem, etc.
div {
width: 300px;
height: 200px;
max-width: 100%;
min-width: 20rem;
max-height: 10em;
min-height: 50vh;
}Tipografías
En CSS podemos usar tipografías externas de repositorios como Google Fonts.
Propiedades importantes para la tipografía son:
- font-family: Esta propiedad especifica la fuente del texto. Puedes proporcionar una lista de fuentes separadas por comas, y el navegador utilizará la primera fuente disponible.
- font-size: Esta propiedad establece el tamaño del texto. Puedes especificar el tamaño en píxeles, em, rem, porcentaje, etc.
- font-weight: Esta propiedad define el grosor del texto. Puede ser normal, bold, bolder, lighter o un número específico.
- font-style: Esta propiedad define el estilo del texto, como normal o italic.
body {
font-family: Arial, sans-serif;
font-size: 1rem;
font-weight: 400;
font-style: normal;
}Variables
Una variable es un espacio donde podemos almacenar información. En CSS una variable empieza por dos guiones medios "--".
Si queremos que la variable este disponible para todo el documento HTML, debemos definirla en el selector :root, éste hace referencia a la raíz del documento, que es la etiqueta html.
Para usar una variable se hace uso de la función var().
/* En el CSS */
:root {
--color-primary: rgb(40, 167, 226);
--color-secondary: rgb(23, 18, 38);
--color-black: rgb(0, 0, 0);
--color-white: rgb(255, 255, 255);
--font-primary: Avenir, system-ui, sans-serif;
--font-size: 16px;
}
body {
font-family: var(--font-primary);
font-size: var(--font-size);
color: var(--color-white);
background-color: var(--color-black);
}
.bg-primary {
background-color: var(--color-primary);
}
.bg-secondary {
background-color: var(--color-secondary);
}
.text-primary {
color: var(--color-primary);
}
.text-secondary {
color: var(--color-secondary);
}Orden del Código
Es importante mantener un orden en nuestro código CSS, para que se aplique de forma correcta y evitemos tener problemas de cascáda o especificidad.
El orden que te sugiero es el siguiente:
- Definición de variables.
- Definición de estilos de etiquetas html
- Definición de estilos de secciones o componentes de tu interfaz de usuario.
- Definición de estilos de clases utilitarias.
Por ejemplo:
/* ********** VARIBLES ********** */
:root {
--first-color: rgb(40, 167, 226);
--second-color: rgb(23, 18, 38);
--black-color: rgb(0, 0, 0);
--white-color: rgb(255, 255, 255);
}
/* ********** ETIQUETAS HTML ********** */
html {
font-family: sans-serif;
font-size: 16px;
}
a {
color: var(--first-color);
}
a:hover {
color: var(--second-color);
}
img {
max-width: 100%;
}
/* ********** SECCIONES o COMPONENTES de UI ********** */
.logo {
width: 200px;
height: auto;
background-color: var(--second-color);
border: 5px solid var(--first-color);
border-radius: 50%;
}
/* ********** CLASES UTILITARIAS ********** */
.bg-first-color {
background-color: var(--first-color);
}
.bg-second-color {
background-color: var(--second-color);
}
.border-first-color {
border: 5px solid var(--first-color);
}
.border-second-color {
border: 5px solid var(--second-color);
}
.rounded {
border-radius: 50%;
}Selectores CSS
Un selector, es cualquier etiqueta HTML a la que se le aplica una regla CSS.
Existen diferentes tipos de selectores:
- Selector de Etiquetas
- Selector de Identificador
- Selector de Clases
- Selector Universal
- Pseudo Clases
- Selector Descendiente
- Entre otros más...
Selector de Etiquetas
Es cualquier etiqueta HTML.
/* En el CSS */
li {
background-color: lavender;
color: deeppink;
}<!-- En el HTML -->
<ul>
<li>Primavera</li>
<li>Verano</li>
<li>Otoño</li>
<li>Invierno</li>
</ul>- Primavera
- Verano
- Otoño
- Invierno
Selector de Identificador
Es cualquier etiqueta HTML que tiene asignado un valor en el atributo id.
En la hoja de estilos para definir un identificador se antepone el símbolo del # antes de su nombre.
/* En el CSS */
#titulo-principal {
font-family: sans-serif;
font-size: 30px;
text-align: center;
background-color: teal;
color: springgreen;
}<!-- En el HTML -->
<h1 id="titulo-principal">Título Principal</h1>Hola Mundo
Selector de Clases
Es cualquier etiqueta HTML que tiene asignado un valor en el atributo class.
En la hoja de estilos para definir una clase se antepone el símbolo del . antes de su nombre.
/* En el CSS */
.bg-khaki {
background-color: khaki;
}
.text-chocolate {
color: chocolate;
}
.text-right {
text-align: right;
}<!-- En el HTML -->
<p class="bg-khaki text-chocolate text-right">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Deserunt quaerat
iure error est perferendis, consectetur nesciunt dignissimos molestias
voluptates molestiae ex! Provident voluptates quasi dolor magni eum minus quis
quae.
</p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Deserunt quaerat iure error est perferendis, consectetur nesciunt dignissimos molestias voluptates molestiae ex! Provident voluptates quasi dolor magni eum minus quis quae.
Selector Universal
Aplica los estilos a todas las etiquetas del documento HTML.
/* En el CSS */
* {
box-sizing: border-box;
}Pseudo Clases
Son estados especiales de las etiquetas HTML, por ejemplo:
- Cuando tenemos el puntero del ratón sobre la etiqueta ( hover ).
- Cuando el elemento es el primero descendiente del contendor ( first-child ).
- Cuando el elemento es el último descendiente del contendor ( last-child ).
- Cuando el elemento es el enésimo descendiente del contendor ( nth-child ).
- Existen muchas más...
/* En el CSS */
a {
color: dodgerblue;
}
a:hover {
color: orangered;
}
li:first-child {
background-color: turquoise;
}
li:last-child {
background-color: powderblue;
}
li:nth-child(3) {
background-color: skyblue;
}<!-- En el HTML -->
<a href="https://youtube.com/jonmircha" target="_blank">Ir a <i>YouTube</i></a>
<ol>
<li>Primavera</li>
<li>Verano</li>
<li>Otoño</li>
<li>Invierno</li>
</ol>- Primavera
- Verano
- Otoño
- Invierno
Selector Descendiente
El espacio en blanco en CSS es el selector de hijos descendientes.
Aplica los estilos al segundo selector, que es descendiente del primer selector, es decir el segundo se encuentra contenido dentro del primero, en la estructura del documento HTML.
/* En el CSS */
.seasons h4 {
background-color: yellowgreen;
}
.seasons li:first-child {
background-color: springgreen;
}
.seasons li:last-child {
background-color: palegreen;
}
.seasons li:nth-child(3) {
background-color: darkseagreen;
}<!-- En el HTML -->
<div class="seasons">
<h4>Las Estaciones del Año</h4>
<ol>
<li>Primavera</li>
<li>Verano</li>
<li>Otoño</li>
<li>Invierno</li>
</ol>
</div>Las Estaciones del Año
- Primavera
- Verano
- Otoño
- Invierno
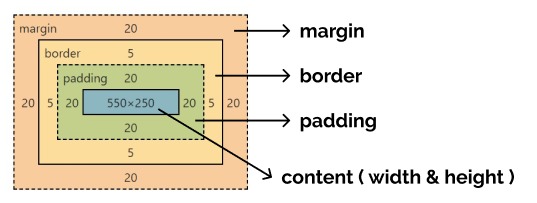
Modelo de Caja
Es la forma en que CSS visualiza a las etiquetas HTML, y ¿cómo las ve?, cómo si fueran cajas.
Dentro del modelo de caja intervienen las siguientes propiedades CSS:

- width: Define el ancho del contenido de la caja.
- height: Define el alto del contenido de la caja.
- border: Define el borde que delimita cada caja HTML.
- padding: Define el relleno de la caja. Es el espaciado interno entre el borde y el contenido de la caja.
- margin: Define el margen de la caja. Es el espaciado externo entre el borde la caja y el resto de los elementos HTML.
- box-sizing: Define desde dónde empieza el tamaño de la caja. El valor por defecto es content-box. Pero el valor que vamos a aplicar a todas nuestras cajas es border-box.
Dentro del modelo de caja hay que considerar que una caja tendrá 4 lados:
- Arriba ( top ).
- Abajo ( bottom ).
- Izquierda ( left ).
- Derecha ( right ).
Línea VS Bloque
display: inline; vs display: block;
Etiquetas de Línea
Son etiquetas que sólo ocupan el espacio que requieren, ignoran las propiedades width y height.
Etiquetas que son de naturaleza de línea, son:
- Todas las que dan formato al texto como span, b, i, u, sup, sub, small, a, etc.
- Todas las etiquetas de contenido multimedia como img, audio, video, iframe, etc.
Etiquetas de Bloque
Son etiquetas que ocupan todo el ancho de la línea en que han sido colocadas, lo que generará saltos de línea (enters) para las etiquetas que tiene antes y después.
Ejemplos de etiquetas de bloque son:
- Los encabezados h1, h2, h3, h4, h5, h6.
- Etiquetas contenedoras como div, p, details, summary, ul, ol, li, table.
- Etiquetas de salto como hr, br.
- Etiquetas semánticas como header, nav, main, article, section, aside, footer.
Valores de la propiedad display
- inline: Ocupa sólo el espacio que requiere, ignora las propiedades de width y height.
- block: Ocupa todo el espacio a lo ancho, genera saltos de línea, para los elementos que lo rodean.
- inline-block: Es una mezcla de inline y block, ocupa sólo el espacio que requieren pero acepta las propiedades de width y height.
- none: Oculta el elemento de la visualización en el navegador, es decir, si carga el contenido pero no se ve.
- flexbox.
- grid.
- Entre otros más...
display: inline;
Lorem ipsum dolor sit amet consectetur adipisicing elit. Hola Mundo Eius voluptatum quia necessitatibus blanditiis earum quas, libero neque laborum suscipit similique nostrum accusamus eaque magnam inventore doloremque corporis vel molestiae fuga?
display: block;
Lorem ipsum dolor sit amet consectetur adipisicing elit. Hola Mundo Eius voluptatum quia necessitatibus blanditiis earum quas, libero neque laborum suscipit similique nostrum accusamus eaque magnam inventore doloremque corporis vel molestiae fuga?
display: inline-block;
Lorem ipsum dolor sit amet consectetur adipisicing elit. Hola Mundo Eius voluptatum quia necessitatibus blanditiis earum quas, libero neque laborum suscipit similique nostrum accusamus eaque magnam inventore doloremque corporis vel molestiae fuga?
display: none;
Lorem ipsum dolor sit amet consectetur adipisicing elit. Hola Mundo Eius voluptatum quia necessitatibus blanditiis earum quas, libero neque laborum suscipit similique nostrum accusamus eaque magnam inventore doloremque corporis vel molestiae fuga?
Propiedades del Fondo
Estas propiedades te permiten controlar el fondo de un elemento en términos de color, imágenes, repetición, tamaño, posición y otros aspectos visuales.
Puedes ver ejemplos aplicados en el siguiente enlace.
background-color
- Establece el color de fondo de un elemento.
- Puede usar nombres de colores, valores hexadecimales, RGB, RGBA, HSL o HSLA.
div {
background-color: #3498db;
}background-image
- Establece una imagen como fondo de un elemento.
- La imagen se especifica con la URL de la imagen.
div {
background-image: url("../ruta/imagen.jpg");
}background-repeat
- Define cómo se repite la imagen de fondo.
- Valores comunes incluyen
repeat,no-repeat,repeat-x,repeat-y,spaceyround.
div {
background-image: url("../ruta/imagen.jpg");
background-repeat: no-repeat;
}background-position
- Define la posición inicial de la imagen de fondo.
- Puede usar valores de posición (como
left,center,right,top,bottom) o valores en píxeles/porcentajes.
div {
background-image: url("../ruta/imagen.jpg");
background-position: center;
}background-size
- Define el tamaño de la imagen de fondo.
- Valores comunes incluyen
auto,cover,containo dimensiones específicas.
div {
background-image: url("../ruta/imagen.jpg");
background-size: cover;
}background-attachment
- Define si la imagen de fondo se desplaza con el contenido o se fija en su posición.
- Valores comunes incluyen
scroll,fixedylocal.
div {
background-image: url("../ruta/imagen.jpg");
background-attachment: fixed;
}background-clip
- Define cómo se aplica el color o la imagen de fondo respecto a los bordes del contenido, del padding o del borde del elemento.
- Valores comunes incluyen
border-box,padding-boxycontent-box.
div {
background-color: #3498db;
background-clip: padding-box;
}background-origin
- Define el origen de la posición de la imagen de fondo.
- Valores comunes incluyen
border-box,padding-boxycontent-box.
div {
background-image: url("../ruta/imagen.jpg");
background-origin: padding-box;
}Efectos Visuales
Estas propiedades te permiten añadir sofisticados efectos visuales a tus elementos, mejorando la apariencia y el atractivo visual de tus interfaces web.
Sombras
box-shadow
- Añade una sombra a los elementos.
- Parámetros: desplazamiento horizontal, desplazamiento vertical, desenfoque, extensión, color.
- Ejemplo:
div {
box-shadow: 10px 10px 5px 5px rgba(0, 0, 0, 0.5);
}text-shadow
- Añade una sombra al texto.
- Parámetros: desplazamiento horizontal, desplazamiento vertical, desenfoque, color.
- Ejemplo:
p {
text-shadow: 2px 2px 4px #000000;
}Degradados
Con esta herramienta online puedes crear degradados fácil y rápido.
linear-gradient
- Crea un degradado lineal.
- Parámetros: dirección (ángulo o palabras clave), colores.
- Ejemplo:
div {
background: linear-gradient(to right, red, yellow);
}radial-gradient
- Crea un degradado radial.
- Parámetros: forma, tamaño, posición, colores.
- Ejemplo:
div {
background: radial-gradient(circle, red, yellow);
}conic-gradient
- Crea un degradado cónico.
- Parámetros: ángulo inicial, colores.
- Ejemplo:
div {
background: conic-gradient(from 0deg, red, yellow, green, blue, red);
}Filtros
La propiedad filter:
- Aplica efectos gráficos como desenfoque, brillo, contraste, etc.
- Ejemplo:
img {
filter: blur(5px) brightness(150%) contrast(120%);
}Principales filtros:
blur(px): Desenfoca la imagen.brightness(%): Ajusta el brillo.contrast(%): Ajusta el contraste.grayscale(%): Convierte a escala de grises.sepia(%): Aplica un filtro sepia.hue-rotate(deg): Ajusta el tono de color.invert(%): Invierte los colores.saturate(%): Ajusta la saturación.opacity(%): Ajusta la opacidad.
Modos de Mezcla
background-blend-mode
- Define el modo de mezcla para el fondo.
- Valores comunes:
normal,multiply,screen,overlay,darken,lighten, etc. - Ejemplo:
div {
background-image: url("imagen.jpg");
background-color: #ff6600;
background-blend-mode: multiply;
}mix-blend-mode
- Define el modo de mezcla para un elemento con respecto a su fondo.
- Valores comunes:
normal,multiply,screen,overlay,darken,lighten, etc. - Ejemplo:
div {
background: url("imagen.jpg");
mix-blend-mode: overlay;
}Propiedades de Movimiento
Transiciones
Las transiciones permiten cambiar gradualmente las propiedades CSS de un elemento durante un período de tiempo específico. Se usan para suavizar los cambios de estado, como el cambio de color, tamaño, posición, etc.
Propiedades principales:
- transition-property: Especifica la propiedad CSS que será animada.
- transition-duration: Especifica la duración de la transición.
- transition-timing-function: Define la curva de velocidad de la transición (e.g.,
ease,linear,ease-in,ease-out). - transition-delay: Establece un retraso antes de que comience la transición.
Puedes ver ejemplos aplicados en el siguiente enlace.
Ejemplo:
div {
width: 100px;
height: 100px;
background-color: red;
transition: background-color 2s ease;
}
div:hover {
background-color: blue;
}Transformaciones
Las transformaciones permiten modificar la forma y la posición de un elemento, como rotarlo, escalarlo, moverlo o inclinarlo.
Propiedades principales:
- transform: Aplica una o más transformaciones a un elemento. Algunos valores comunes incluyen:
- rotate(deg): Rota el elemento.
- scale(x, y): Escala el elemento.
- translate(x, y): Mueve el elemento.
- skew(x, y): Inclina el elemento.
Puedes ver ejemplos aplicados en el siguiente enlace.
Ejemplo:
div {
width: 100px;
height: 100px;
background-color: green;
transform: rotate(45deg);
}Animaciones
Las animaciones permiten que un elemento cambie de estilo en intervalos de tiempo definidos. A diferencia de las transiciones, las animaciones pueden tener múltiples etapas.
Propiedades principales:
- @keyframes: Define los estados clave de la animación.
- animation-name: Asigna un nombre a la animación definida en
@keyframes. - animation-duration: Especifica la duración de la animación.
- animation-timing-function: Define la curva de velocidad de la animación.
- animation-delay: Establece un retraso antes de que comience la animación.
- animation-iteration-count: Define cuántas veces se debe repetir la animación.
- animation-direction: Define si la animación debe reproducirse en orden inverso en cada iteración alterna (
normal,reverse,alternate,alternate-reverse).
Puedes ver ejemplos aplicados en el siguiente enlace.
Ejemplo:
@keyframes example {
from {
background-color: red;
}
to {
background-color: yellow;
}
}
div {
width: 100px;
height: 100px;
background-color: red;
animation-name: example;
animation-duration: 4s;
}🦊🐺🐸🐧🪲🐉🦍🐅🐥🌟🪶